Ajax = 异步 JavaScript 和XML。
Ajax是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页面
前面谈到ajax是什么,其主要也就是异步提交,大家是否知道同步和异步提交的区别吗?
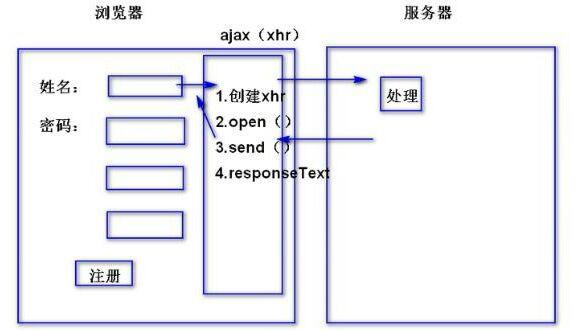
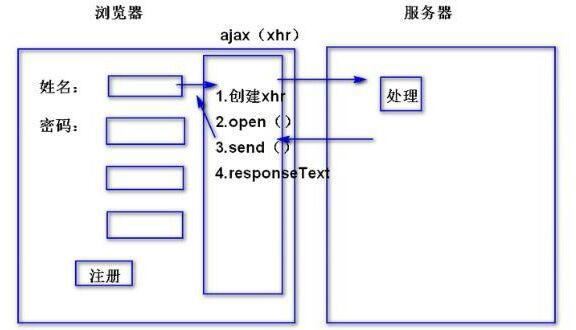
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上,如下图所示:
//第一步,创建XMLHttpRequest对象\nvar xmlHttp = new XMLHttpRequest();\nfunction CommentAll() {\n//第二步,注册回调函数\nxmlHttp.onreadystatechange =callback1;\n//{\n // if (xmlHttp.readyState == 4)\n // if (xmlHttp.status == 200) {\n // var responseText = xmlHttp.responseText;\n // }\n //}\n//第三步,配置请求信息,open(),get\n //get请求下参数加在url后,.ashx?methodName = GetAllComment
未经允许不得转载:AFT博客 » ajax请求的五个步骤是什么(ajax请求的五个方法)